
یکی از شاخصهای بسیار مهم و تاثیر گذار در راحتی کاربر، سرعت سایت است. طبق نظرسنجی ها، اگر بارگذاری سایت بیش از 3 ثانیه طول بکشد،احتمالاً کاربر از سایت شما خارج میشود و ترافیک سایت شما به مقدار قابل توجهی افت میکند.
طبق مطالعاتی که بین سالهای 2000 تا 2016 در آمریکا انجام شده است، در این چند سال، بازهی توجه کاربران وبسایتها از 12 ثانیه به 7 ثانیه کاهش پیدا کرده است. این مسئله به این معنا است که فرصت شما برای متقاعد کردن کاربران برای استفاده از مطالب شما و ماندن در سایت، روز به روز در حال کاهش است و اگر سایت شما کند باشد، به راحتی این فرصت را از دست میدهید.
طبق مطالعات انجام شده روی سایت های آمازون و گوگل، هر ثانیه تاخیر در بارگذاری سایت باعث کاهش 7درصدی نرخ تبدیل، کاهش 11درصدی تعداد صفحات بازدید شده و در کل کاهش 16درصدی رضایت کاربران میشود. افزایش سرعت بارگذاری سایت باعث ایجاد تجربه کاربری بهتر و افزایش تعداد صفحات بازدید شده به ازای هر کاربر میشود و به بهبود سئوی وب سایت شما کمک زیادی میکند.
درک عواملی که باعث کاهش سرعت سایت میشوند، مهم ترین عامل در بهبود آن و تصمیم گیری های بهتر در آینده است. در این بخش به طور خلاصه به بررسی شایع ترین عوامل کاهش سرعت سایت میپردازیم.
هاست: اگر هاست سایت شما خوب نباشد، یا به شکل مناسبی پیکربندی نشده باشد، موجب کاهش سرعت بارگذاری سایت میشود. برای خرید هاست حتما به شرکت های با سابقه مراجعه کنید و قیمت را اولویت خود برای انتخاب هاست قرار ندهید.
پیکربندی وردپرس: اگر سایت وردپرسی شما دارای سیستم کش نباشد، برای بارگذاری صفحات فشار زیادی بر روی منابع هاست شما وارد میشود و در مواقعی که بازدیدکنندگان زیادی دارید، شاهد افت شدید سرعت سایت خواهید بود.
حجم صفحه: بهینه نکردن تصاویر و کدها، باعث افزایش حجم صفحات و کاهش سرعت لود سایت میشود.
افزونه های نامناسب: اگر از تعداد زیادی افزونه استفاده کنید(افزونه هایی که برای سایت شما واجب نیستند) یا از افزونه هایی با کدنویسی غیربهینه استفاده کنید، شاهد کاهش سرعت سایت خود خواهید بود.
اسکریپت های خارجی: اسکریپت های خارجی مانند کدهای مربوط به تبلیغات، فونت ها و… تاثیر زیادی بر کاهش سرعت و عملکرد سایت دارند.
این مورد خلاصهی عبارت Time to first byte است. مدت زمان رسیدن اولین بایت همان زمانی است که طول میکشد تا وب سرور به شما اولین پاسخ را بدهد. سرعت پاسخ دهی وب سرور به شما یکی از مواردی است که می تواند در بالا بودن کیفیت پاسخ دهی سایت، تاثیر خوبی داشته باشد.
اولین محتوای مشخصی که به شما نمایش داده میشود. اگر دقت کنید، سایت های زیادی هستند که به صورت مرحله ای نمایش داده میشوند. در این صورت به زمانی که اولین محتوای مشخص به شما نمایش داده میشود، First Contentful Paint میگوییم. نزدیک بودن این زمان به TTFB میتواند نشان دهنده سرعت سایت شما و سرعت پاسخ دهی وب سرور و هاست باشد.
در اینجا شما با زمانی سر و کار دارید که از نظر کاربر، سایت شما لود شده و قابل استفاده است. اما در واقع اینطور نیست و هنوز مواردی مثل ویدئوها یا بنرها در حال لود شدن هستند. برای اینکه این زمان را کاهش دهید و سریعتر به کاربر خود صفحه ای را نمایش دهید که فکر کند میتواند با آن کار کند، کد های صفحه خصوصا کد های جاوا اسکریپت و CSS را ویرایش و بهینه کنید.
Largest Contentful Paint زمانی را بیان میکند که طول می کشد تا بزرگترین المان محتوای ما لود شود و آن را به کاربر نمایش بدهد.
این معیار، زمانی که صفحه برای شما به صورت کامل لود شده است را مشخص می کند.
این مقدار به نقطه ای اشاره دارد که کلیه محتوا و نقاط مطرح شده قبلی اتفاق بیفتد و علاوه بر آن CPU و وضعیت شبکه نیز پایدار شود و هیچ بسته جدیدی از طرف هاست وارد سیستم نشود. بعضی از مکانیزم های ارسال تبلیغ و همینطور تبادل اطلاعات، مانند پشتیبانی های آنلاین که روی سایت قرار دارند می توانند باعث بیشتر شدن فاصله Fully Loaded Time و Onload Time شوند.
اولین نمایی از سایت که در اختیار کاربر قرار می گیرد.
این شاخص نشان دهنده این است که محتوای صفحه شما چقدر سریع برای کاربر نمایش داده می شود. این معیار یک مقدار میانگین خواهد بود که با توجه به زمان سپری شده برای لود صفحه، محاسبه میشود.
این معیار نشان دهنده مدت زمانی است که اسکریپت های سایت شما امکان استفاده از خدمات سایت و کارکردن با آن را به کاربر نمی دهند. برای پایین نگه داشتن این زمان باید روی بهینه سازی اسکریپت های خود کار کنید و آنها را مورد بررسی قرار دهید.

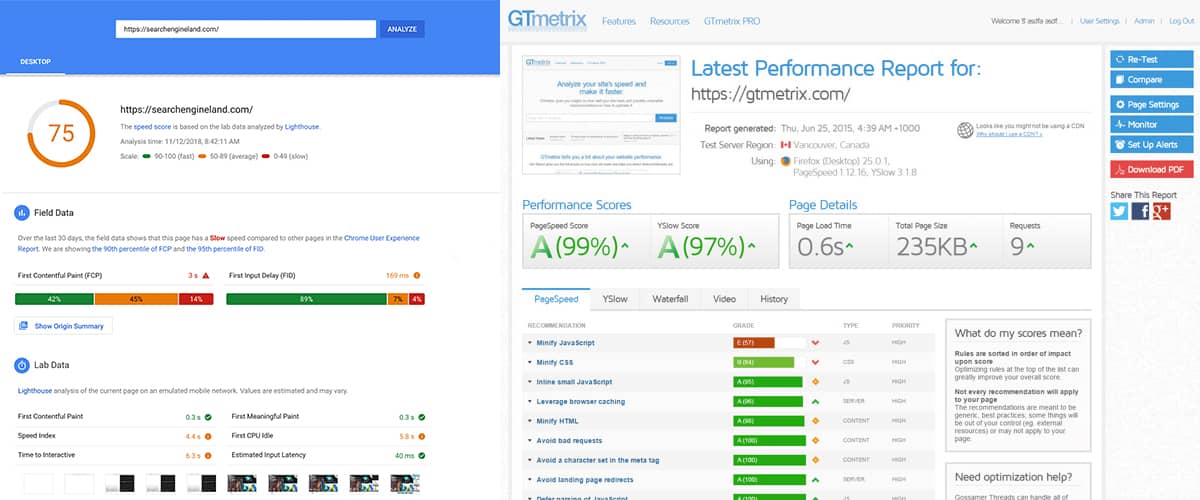
وبسایت Google PageSpeed Insights یکی از ابزارهای معتبر و بسیار کاربردی گوگل برای تحلیل قدرت وب سایت شما است. گوگل امتیاز سایت شما را از 100 حساب می کند و فاکتورهای مختلفی را برای این امتیازدهی در نظر می گیرد. این وب سایت، در کنار امتیاز شما، توضیحات و پیشنهاداتی را نیز به شما ارائه میکند تا بهتر بتوانید سرعت سایت و قدرت آن را ارتقا بدهید. گوگل سعی کرده است در این وب سایت با کمک ابزار Lighthouse خودش کلیتی از عملکرد سایت شما را ارائه کند.
اگر تمایل دارید که گزارش کامل تر و مفصل تری از عملکرد سایت خود دریافت کنید، باید به وبسایت web.dev/measure بروید که یکی دیگر از خدمات گوگل برای بررسی عملکرد و سرعت سایت است.
کشور ایران در لیست تحریم این ابزار گوگل است و برای استفاده از آن باید این تحریم ها را دور بزنید.
سایت GTmetrix یکی از ابزارهای آنلاین قوی و پرطرفدار به خصوص بین کاربران ایرانی است که بیشترین ترافیک این سایت در سال 2017 از سمت کاربران ایران بوده است. GTmetrix یک سایت کارآمد برای تست و آنالیز سرعت بارگذاری وب سایت است که به بررسی پارامترهای مختلف که در سرعت بارگذاری وبسایت تاثیرگذار هستند، می پردازد.
وبسایت webpagetest.org یکی از ابزار های کاملا رایگان برای تست سرعت سایت است. از مهمترین امکانات این سایت، تست از چندین سرور مختلف در سراسر جهان و استفاده از مرورگرهای واقعی است. این ابزار میتواند سرعت لود قسمت های مختلف سایت را به صورت جداگانه به شما نمایش دهد.
علاوه بر وبسایت هایی که در قسمت قبل معرفی کردیم، برای تست سرعت سایت خود میتوانید از افزونه های Lighthouse و Performance-Analyser نیز استفاده کنید و راحت تر به این ابزارها و نتایج آنالیز سایتتان دسترسی داشته باشید.
وقتی که کاربر یک صفحه را لود میکند، درخواست لود صفحه به سرور شما ارسال میشود و اطلاعات در مرورگر او دریافت میشود و با این کار اطلاعات را از سرور شما دریافت میکند. در حالت عادی سرور باید برای هر کاربر این کار را انجام دهد و این کار باعث پایین آمدن سرعت سایت شما میشود. روش کش صفحات باعث میشود که هر وقت یک صفحه برای اولین بار لود شد، پوشهای در هاست شما ایجاد شود و اطلاعات صفحه را در آن ذخیره کند و زمانی که صفحه نیاز به لود شدن مجدد داشت، از این فایل های ذخیره شده استفاده کند و نیازی به فراخوانی مجدد و درخواست های پی در پی از سرور نباشد.
در کش مرورگر هم عمل کش کردن صفحه شما به همین شکل انجام میشود؛ اما با این تفاوت که فایل کش شده در پوشه مرورگر شما ایجاد و نگهداری میشود.
در حالت عادی، کاربر باید منتظر بماند تا تمامی بخش های یک صفحه شامل تصاویر و ویدیو ها لود شوند و سپس صفحه به کاربر نمایش داده میشود. در صورتی که در صفحه شما تعداد زیادی تصویر یا ویدئو وجود نداشته باشد، مشکلی وجود ندارد. اما زمانی که در صفحه تعداد زیادی رسانه باشد، کاربر باید زمان زیادی منتظر باشد که صفحه برای او بارگذاری شود.
برای رفع این مشکل از روش بارگذاری تنبل استفاده میکنیم. در این روش تا زمانی که کاربر در محدوده مشاهدهی تصاویر و یا ویدیو ها قرار نگیرد، تصاویر در پس زمینه صفحه لود میشوند و زمانی که کاربر با اسکرول به محدوده تصاویر یا ویدیو ها میرسد، لود برای کاربر انجام میشود.
با فشرده کردن تصاویر نیز زمان دریافت آنها از سرور به شدت کوتاه میشود. چون با هر درخواست فایلهای کوچک تری را دریافت میکنید و حتی هزینهی شما برای فضای ذخیره سازی هاست نیز کمتر میشود.
برای فشرده سازی تصاویر افزونه ها و وبسایتهای بسیاری زیادی وجود دارد که با توجه به نیاز خودتان میتوانید از آنها استفاده کنید.وبسایت Compressor.io یکی از سایتهای فشرده سازی تصویر است.
در این روش کد های HTML ، CSS و js را فشرده سازی میکنیم. فرض کنید که یک صفحه فراخوانی میشود و سرور شما باید اطلاعات آن صفحه را به مرورگر کاربر ارسال کند. در حالت عادی بین کد های سایت شما فاصله هایی وجود دارد که طراحان و برنامه نویسان سایت بتوانند آنها را راحت تر بخوانند و ویرایش کنند. اما این فاصله ها در بین کد ها، حدود 20٪ از سرعت لود کد ها را به خود اختصاص میدهد. برای رفع این مشکل از فشرده سازی یا minify این کد ها استفاده میکنیم تا سرعت بارگذاری را بیشتر کنیم.
در این روش جدول های ذخیره شده در دیتابیس وردپرس را بهینه سازی میکنیم تا سرعت سایت را بالا ببریم و زمان واکشی اطلاعات از دیتابیس به حداقل برسد.
سعی کنید که جدول های اضافی را نیز از دیتابیس خود حذف کنید. فراموش نکنید که جداول مربوط به اکثر افزونهها، پس از پاک شدن آنها در پایگاه داده شما باقی میماند.
هاست سایت وردپرسی شما نقشی اساسی در سرعت بارگذاری سایت دارد. یک هاست اشتراکی با کیفیت یا هاست اختصاصی موجب ارتقا عملکرد و کارایی سایت شما خواهد شد.
منابع سرور در سایت های اشتراکی بین چندین سایت به اشتراک گذاشته می شود و در صورتی که همسایه های شما دارای ترافیک زیادی باشند و از منابع زیاد استفاده کنند، سرعت سایت شما نیز احتمالا کند میشود. البته هاست های اشتراکی با کیفیتی نیز وجود دارند که موجب حفظ کارایی سایت در هر شرایطی میشوند. در این مواقع استفاده از هاست های ابری پیشنهاد می شود تا مشکلاتی مانند همسایه های پرمصرف بر روی راندمان سایت تاثیر نگذارد.
برای آشنایی بیشتر با انواع هاست، لطفاً مقالهی آنچه باید از هاست بدانیم را مطالعه کنید.
مکان جغرافیایی کاربر و فاصله او از مکان فیزیکی هاست، بر روی سرعت سایت تاثیر گذار است. به عنوان مثال فرض کنید که مکان سرور سایت شما در ایران است. در این حالت سرعت دسترسی کاربران ایرانی به سایت نسبت به کاربری که در آمریکا قرار دارد بیشتر است.
یک CDN شبکه ای از سرورها در مکان های مختلف جهان است که هر سرور قابلیت ذخیره سازی فایل های سایت را دارد. در این سرورها فقط اطلاعات استاتیک سایت ذخیره میشود. تصاویر، کدهای CSS و فایل های جاوا اسکریپت از این نوع فایلها هستند. وقتی سایت شما از یک CDN استفاده میکند، فایل های استاتیک سایت از سروری بارگذاری خواهد شد که کمترین فاصله را با شما دارد. در این حالت سرور هاست شما نیز به دلیل این که بسیاری از فعالیت ها از دوشش برداشته می شود، سریعتر به کاربر پاسخ میدهد.
در هنگام انتخاب یک پوسته برای سایت وردپرسی خود، توجه به بهینه بودن سرعت بارگذاری آن بسیار مهم است. بسیاری از پوسته های زیبا دارای کدنویسی ضعیفی هستند و بارگذاری سایت را کند می کنند. بهتر است به جای استفاده از پوسته هایی با انیمیشن های زیاد، از یک پوسته ساده با افزونههای ضروری و با کیفیت استفاده کنید.
بسیاری از قالب های وردپرس فایل هایی را از دیگر وب سایت ها بارگذاری می کنند. این فایل ها می توانند به صورت اسکریپت، استایل شیت و تصاویر از منابع خارجی مانند گوگل، فیسبوک، آمارگیرها و… باشند. استفاده محدود از این موارد مشکلی ندارد. بسیاری از این فایل ها نیز به گونه ای بهینه شده اند تا هر چه سریعتر بارگذاری گردند. (حتی سریعتر از حالتی که در وبسایت خودتان قرار داشته باشند). اما اگر افزونه های سایت درخواست های زیادی را برای این فایل ها صادر کنند، این مورد بر روی سرعت سایت تاثیر منفی میگذارد.
شما می توانید با غیر فعال کردن اسکریپت ها و استایل ها یا ادغام آنها با یکدیگر، این درخواست ها را کاهش دهید.
تکنولوژی فشرده سازی Gzip به وب سرور ها این امکان را می دهد که بعضی از منابع سایت را فشرده سازی و سپس به کاربر ارسال کنند. این سیستم فشرده ساز بر روی سرعت سایت بسیار موثر است و می تواند حجم سایت را بین 30 تا 40 درصد کاهش دهد.
روشهای فعالسازی Gzip:
اسکریپت ها در نسخه های جدیدتر PHP میتوانند تا 30 درصد سریع تر اجرا شوند. این مسئله بر روی سرعت سایت های بزرگ تاثیر زیادی دارد اما انجام این بروزرسانی تا حدودی خسته کننده است.
افزونه WP Rocket یک افزونه پرمیوم کش وردپرس است. در ادامه به بررسی تعدادی از ویژگیهای این افزونه میپردازیم:
این افزونه با بیشتر CDN ها، افزونه های ترجمه، WordPress Multisite و سایت مپ های افزونه های سئو و افزونه Jetpack سازگار است. این افزونه یکی از کامل ترین افزونه ها برای افزایش سرعت سایت شما و بهینه سازی آن است.
مهم ترین مزیت این افزونه، برنامهنویسی بسیار قوی و حرفهای آن است. اما در کنار این برنامهنویسی قوی، Litespeed cache توسط تیم لایت اسپید نوشتهشده است، تیمی که وب سرور لایت اسپید را ساختهاند. این مورد باعث هماهنگی کامل افزونه کش شما با سرور سایتتان میشود. اما اگر وب سرور شما NginX یا Apache باشد، بهتر است از پلاگینهای دیگر استفاده کنید؛ زیرا LiteSpeed Cache در بسیاری از این وبسایتها، نه تنها باعث افزایش سرعت نمیشود، بلکه سایت شما را سنگینتر میکند و به دنبالش سرعت آن نیز کاهش مییابد.
اگر نام وب سرور خود را نمیدانید، به مسیر زیر بروید:
پیشخوان ← ابزارها ← سلامت سایت ← اطلاعات ← سرور
دومین ویژگی مهم این افزونه این است که بهصورت کاملاً رایگان در مخزن وردپرس ثبتشده است و نیازی به پرداخت هزینه برای استفاده از امکانات کامل این افزونه ندارید.
افزونه W3 total cache با بیش از 1 میلیون نصب فعال یکی از محبوب ترین افزونههای افزایش سرعت سایتهای وردپرسی است. این افزونه بسیار کامل است و روی تمام فاکتورهای افزایش سرعت سایت کار میکند. اما تنظیمات پیچیده تر این افزونه نسبت به سایر افزونه ها، باعث میشود که W3 total cache برای افراد مبتدی مناسب نباشد.

این افزونه علاوه بر افزایش سرعت سایت شما در نسخه دسکتاپ و موبایل، امکان حل مشکلات Google PageSpeed Insights را هم دارد. یکی از ویژگی های مهم این افزونه این است که قبل از نصب افزونه، میتوانید وارد سایت PageSpeed.Ninja شوید و با ورود آدرس سایتتان، از میزان عملکرد این افزونه مطلع شوید.

افزونه Autoptimize افزونهی کاملی نیست اما در حال حاضر بیش از 1 میلیون نصب فعال دارد. مهم ترین ویژگی این افزونه سادگی استفاده از آن است. همین عامل این افزونه را تبدیل به بهترین گزینه برای افراد مبتدی کرده است.
در این مقاله به بررسی روشهای افزایش سرعت سایت های وردپرسی پرداختیم. همانطور که گفتیم، حتماً قبل از راهاندازی سایت، هاست با کیفیتی بخرید و از قالبها و افزونههای بهینه استفاده کنید تا مشکلات شما تا حد بسیار زیادی کاهش پیدا کند. در ادامه نیز افزونه ای نصب کنید که اکثر موارد گفته شده در بخش روش های افزایش سرعت سایت را پشتیبانی کند و حتماً تصاویر سایتتان را قبل از آپلود در وردپرس، فشرده کنید.
از بین افزونه های معرفی شده، اگر سرور شما Litespeed است، حتما از افزونهی Litespeed cache استفاده کنید. در صورتی که یک افزونهی پرمیوم با امکانات کامل میخواهید، افزونهی WP rocket گزینه مناسبی برای شما است. اگر یک افزونهی کامل و نسبتاً رایگان میخواهید، سراغ افزونه W3 total cache بروید. اگر یک افزونهی سبک و ساده میخواهید، افزونهی Autoptimize و اگر افزونهی کامل و سادهای میخواهید، افزونهی Pagespeed ninja گزینهی مناسبی برای شما است.
امیدواریم این مطلب برای افزایش سرعت سایت وردپرسی شما مفید باشد.
در صورتی که سوالی در مورد این مطلب دارید، میتوانید آن را از طریق بخش دیدگاهها با ما در میان بگذارید.
تیم ما از پاییز 1400 به صورت جدی شروع به فعالیت کرد. بخش طراحی سایت وردپرس طلایی، خدمات طراحی سایت را با بهترین کیفیت و مناسب ترین قیمت برای شما عزیزان انجام میدهد. علاوه بر این بخش تولید محتوای وردپرس طلایی نیز در تلاش است تا آموزش های با کیفیتی را در تمام سطوح ابتدایی تا تخصصی در اختیار شما همراهان عزیز قرار دهد.
تمامی حقوق این سایت متعلق به وردپرس طلایی میباشد و هر گونه کپی برداری از محتوای سایت غیر مجاز و بدون رضایت ما است
2 پاسخ
بسیار عالی جامع و کامل بود. تشکر
ممنون از توجه و اظهار نظر شما